CircleCIが衰退しているという噂も広まりつつある中、CircleCIを衰退させている最も大きな原因である「Github Actions」を利用して、Firebase Hostingに自動デプロイをしてみました。
Firebase HostingとGithub Actionsは親和性が高く、非常に簡単にCI/CDの環境を構築することができます。
ぜひ参考にしてみてください!
学習に利用した参考書はこちら!
Amazon Kindle Unlimitedもおすすめ!
Reactアプリを作成しよう
まずは、デプロイするReactアプリを作成しておきましょう。
すでに作成済みのアプリがある方は、スキップで問題ありません。
create-react-appでひな形作成
まずは、お得意のcreate-react-appでひな形アプリを作成していきましょう。
アプリの名前は、ご自身で任意に設定してもらって構いません。私の方は、ポートフォリオサイトを作成したいので、「my-portfolio」としています。
npx create-react-app my-portfolio --template redux-typescriptテンプレートとして、「redux-typescript」を指定しています。これは、今後の開発用に入れているだけなので、typescriptやredux toolkitを利用する予定がない方は、外してもらっても構いません。
実行後、「happy hacking!」が出たら完了です。
動作確認
とりあえず、動くことを確認しておきましょう。
cd my-portfolio
npm startテンプレートによって、多少見た目が異なる可能性はありますが、このような画面が表示されていれば問題ありません。

Githubにリポジトリを作成しよう
事前準備として、Githubにリポジトリを作成しておいてください。
元々あるリポジトリを利用する方は、読み飛ばして問題ありません。
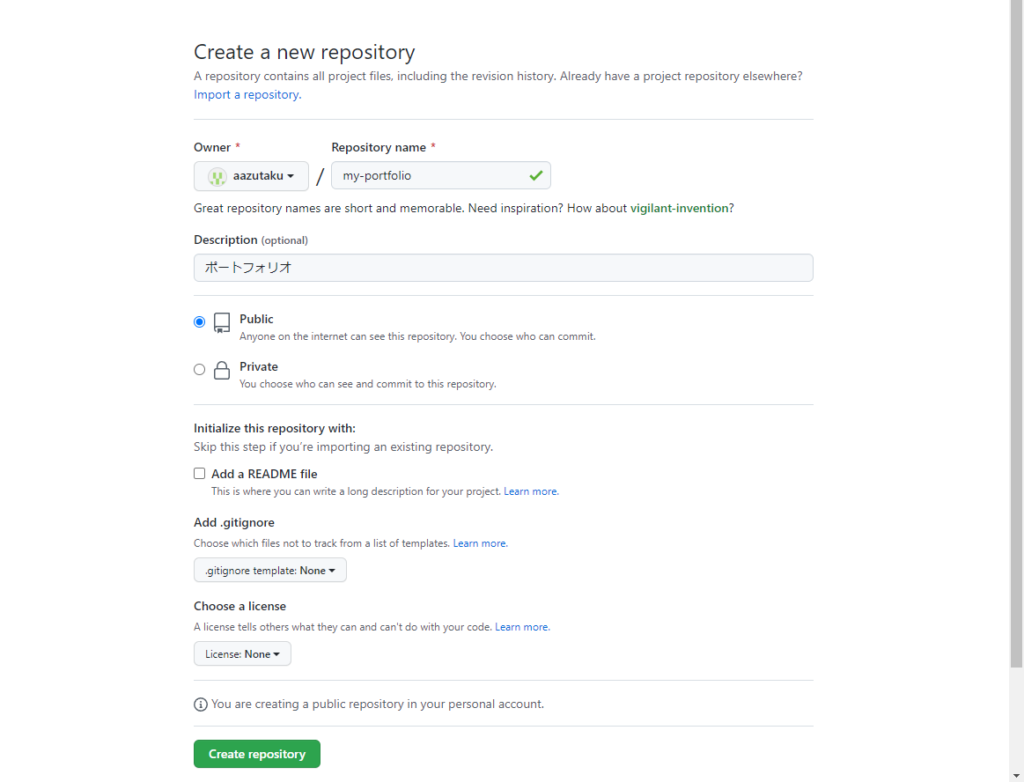
リポジトリの作成
リポジトリ作成の手順は省略しますが、私の設定はこんな感じ、大したことはないと思います。

Firebaseの設定をしよう
デプロイしたいアプリの作成が終わったら、Firebaseの設定をしていきましょう。
アカウントの作成は省略しますので、作成しておいてください。
プロジェクトを作成
まずは、プロジェクトを作成していきます。
公式サイト(https://firebase.google.com/)から作成することができます。

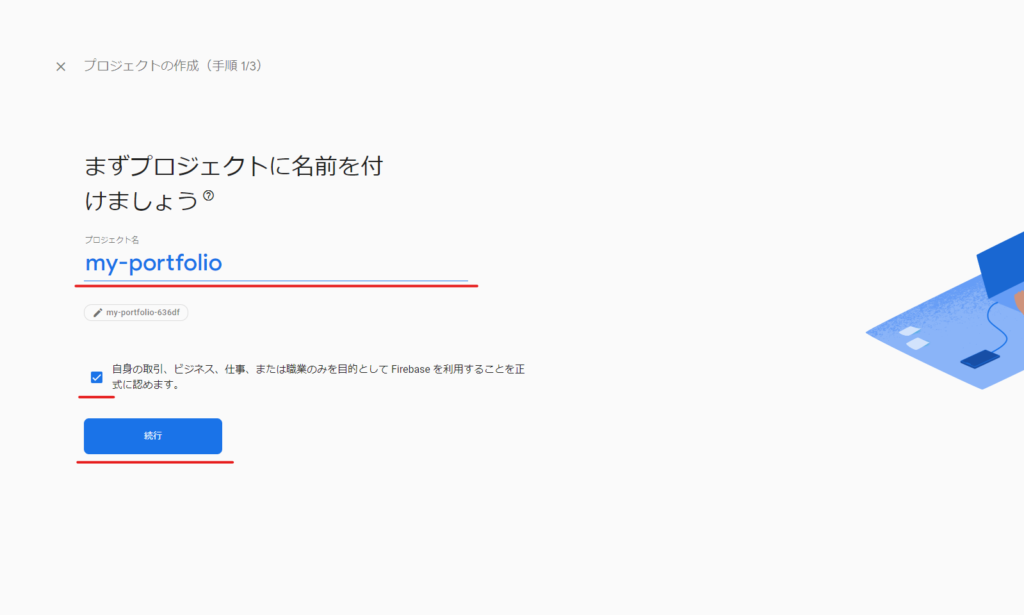
プロジェクト名はお好きな名前を設定してください。(私は、アプリ名と同じにしました。)

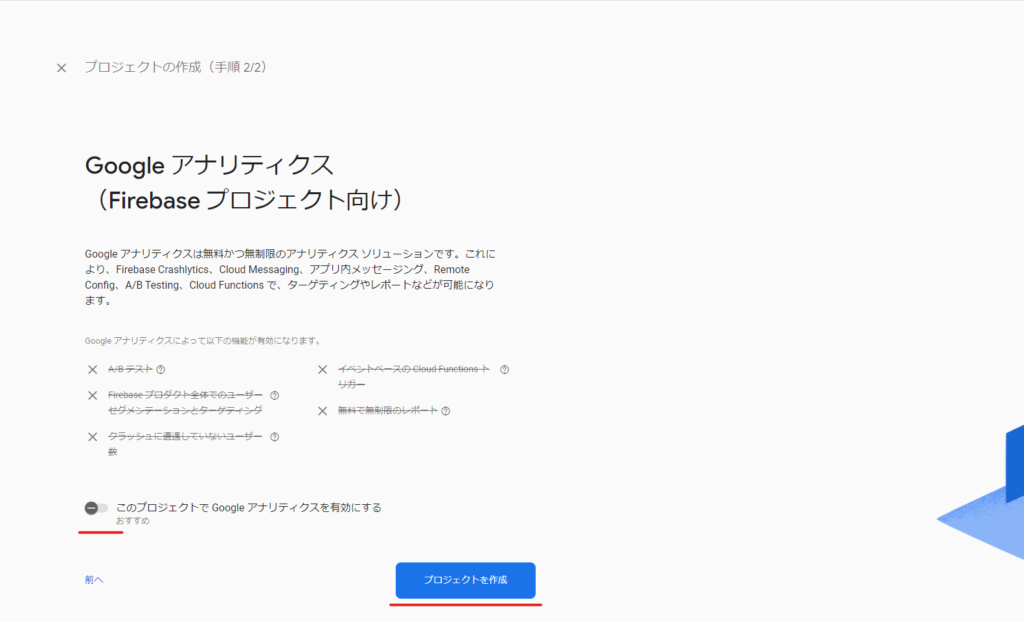
Google アナリティクスの設定ですが、必要な人は有効にしてください。
サービス運用しない限りは、あまり必要はないと思います。

プロジェクトはこれで作成完了です。
アプリにFirebaseを追加
続いては、ReactアプリにFirebaseを追加していきます。
今回は、ReactのWebアプリをデプロイしたいので、[</>]を選択します。

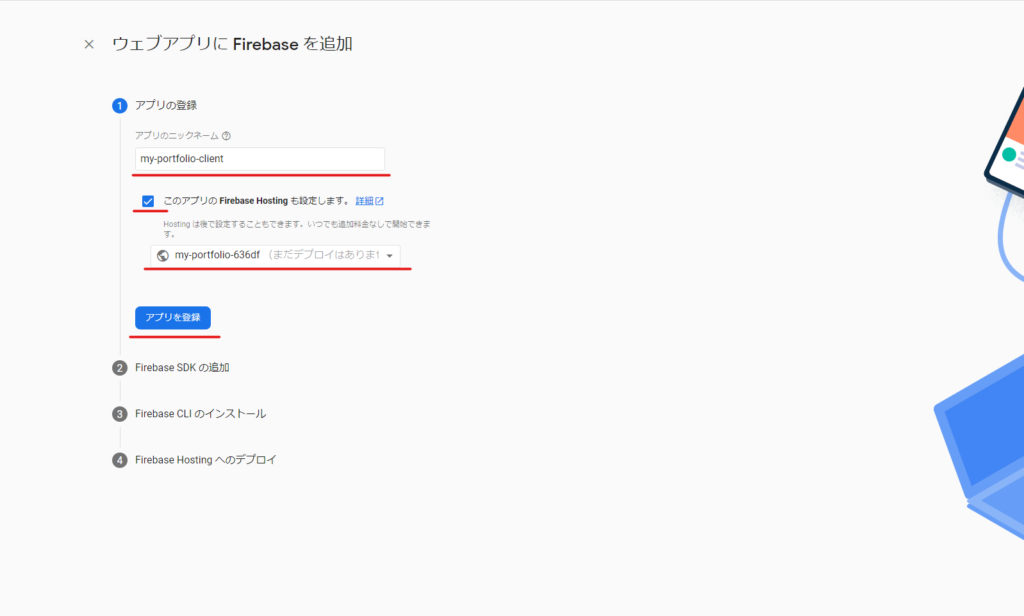
アプリの登録をしていきます。
アプリのニックネームは、「アプリ名-client」にしておきました。特に意味はないので、お好きな名前でいいです。
「このアプリのFirebase Hostingも設定します。」にチェックを必ず入れてアプリを登録してください。

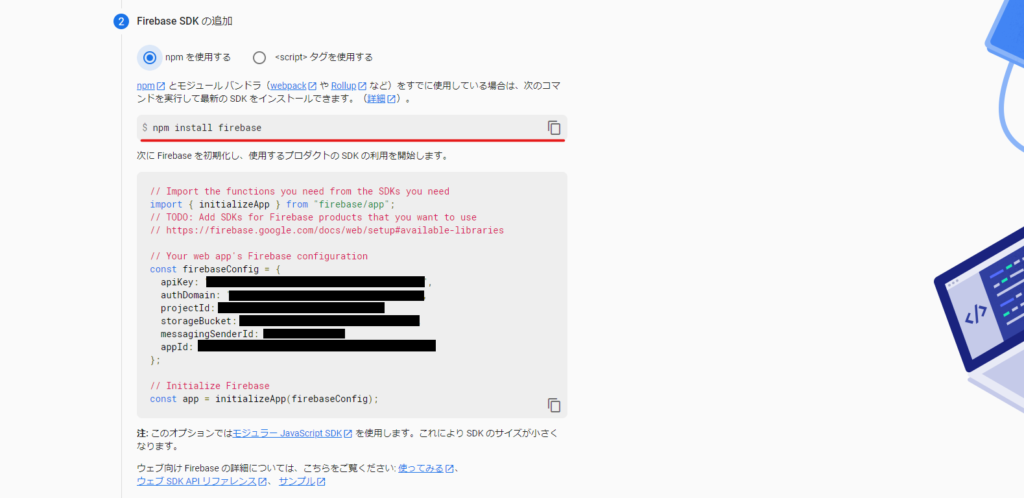
続いては、Firebase SDKの追加です。
やることを2つ提案されていますが、今回はCI/CD環境を構築するだけなので、上だけやります。
今後、利用することもあるので、メモしておくといいと思います。

では、Firebaseのインストールだけしておきましょう。
やることは、アプリケーションのルートディレクトリで下記のコマンドを実行するだけです。
npm install firebaseインストールが終わったら「次へ」を選択しましょう。
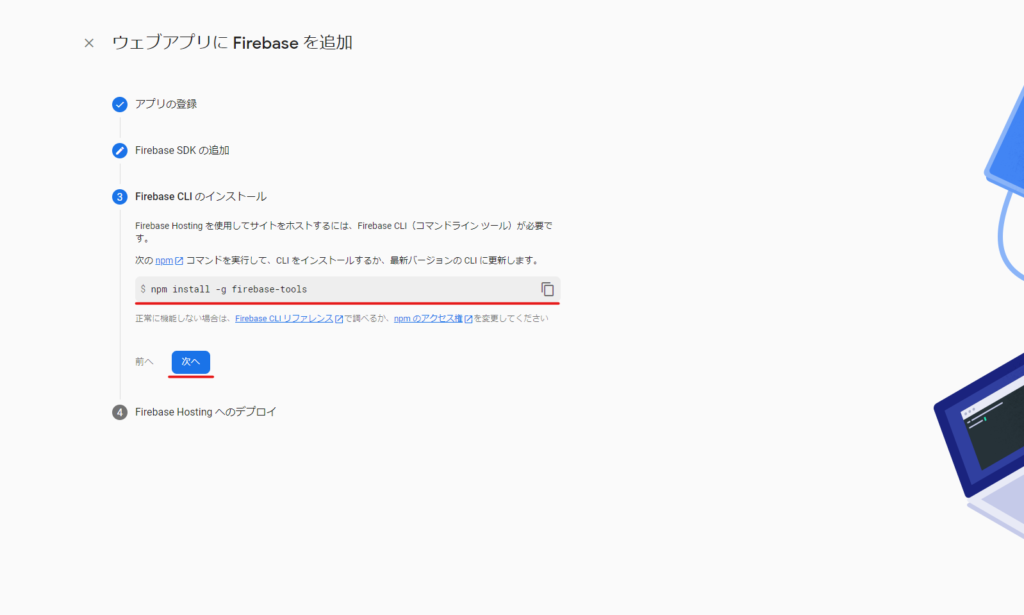
続いて、Firebase CLIのインストールをしていきます。
Firebase Hostingを利用するには、このFirebase CLIが必要になります。

こちらも基本的には、画面の説明通りに実施してもらえれば問題ありません。
[-g]をつけてグローバルにインストールするようになっています。
npm install -g firebase-toolsここまでで、アプリの登録は終了です。
まだ、4のFirebase Hostingへのデプロイが残ってますが、これは次の章でもう少し詳しく説明していきます。
Firebase CLIを利用して、Github Actionsの設定を追加
先ほどの「Firebase Hostingへのデプロイ」を詳しく説明していきます。
とはいえ、コマンドを3個実行したら完了する作業ではあります。
Googleへのログイン
まずは、Firebase CLIを利用して、Googleにログインします。
コマンドは、下記です。
firebase login色々聞かれますので、DeepLで翻訳した結果を載せておきます。
Firebase optionally collects CLI and Emulator Suite usage and error reporting information to help improve our products. Data is collected in accordance with Google’s privacy policy (https://policies.google.com/privacy) and is not used to identify you.
(Firebaseは、製品向上のため、CLIおよびEmulator Suiteの使用状況やエラー報告などの情報を任意に収集します。データは Google のプライバシーポリシー (https://policies.google.com/privacy) に従って収集され、お客様を特定するために使用されることはありません。)
情報を収集しますが、プライバシーポリシーに従いますよ。ということが明記されていますね。
Allow Firebase to collect CLI and Emulator Suite usage and error reporting information?
(FirebaseがCLIとEmulator Suiteの使用状況とエラーレポート情報を収集することを許可しますか?)
情報収集に問題ないか聞かれています。私は、Googleに情報を抜かれても困ることはないので、Yesにしております。
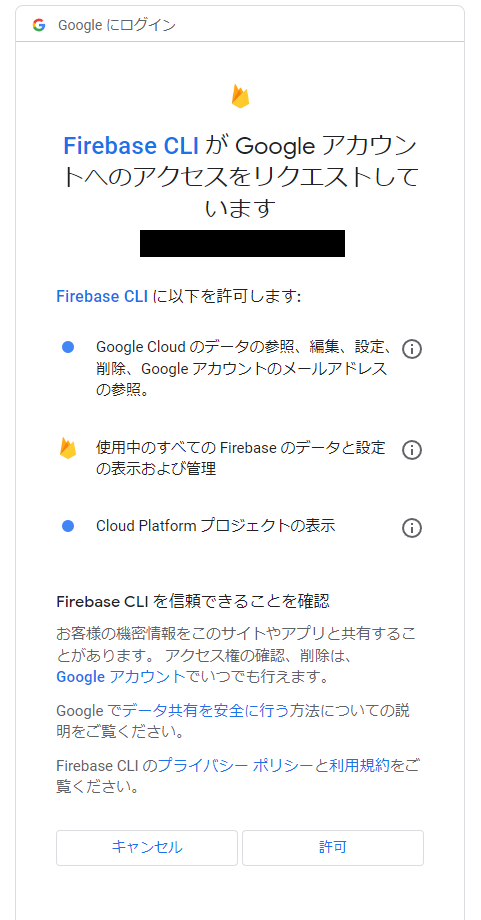
Enterを押すと、ブラウザにFirebase CLIに権限を与える画面がでてきますので、許可しましょう。

「Firebase CLI Login Successful」が出てくれば、OKです。

Firebaseの初期化、Github Actionsの設定
今回で一番肝心な作業になります。
下記のコマンドを、Reactアプリのルートで実行してください。
firebase initここからまた質問攻めが始まります。
Are you ready to proceed?
(準備はできましたか?)
Yesで次に進みましょう。
Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
(このディレクトリに設定するFirebaseの機能はどれですか?Spaceキーを押して機能を選択し、Enterキーを押して選択を確定します。)
( ) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance
(リアルタイムデータベース: Realtime Databaseのセキュリティルールファイルを設定し、(オプションで)デフォルトのインスタンスをプロビジョニングします。)
( ) Firestore: Configure security rules and indexes files for Firestore
(Firestore: Firestoreのセキュリティルールとインデックスファイルの設定)
( ) Functions: Configure a Cloud Functions directory and its files
(Functions: Cloud Functionsのディレクトリとそのファイルを設定する)
( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
(ホスティング: Firebase Hosting用のファイルを設定し、GitHub Actionのデプロイを設定する(オプション)。)
( ) Hosting: Set up GitHub Action deploys
(ホスティング: GitHub Actionのデプロイを設定する)
( ) Storage: Configure a security rules file for Cloud Storage
(ストレージ: クラウドストレージのセキュリティルールファイルを設定する)
( ) Emulators: Set up local emulators for Firebase products
(エミュレータ: Firebase製品のローカルエミュレータの設定)
今回は、「Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys」を選択して、次に進みましょう。
First, let’s associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use –add,
but for now we’ll just set up a default project.
(まず、このプロジェクトディレクトリをFirebaseのプロジェクトに関連付けます。
firebase use –addを実行すれば、複数のプロジェクトエイリアスを作成することができます。
を実行することで複数のプロジェクトエイリアスを作成できますが、ここではデフォルトのプロジェクトを設定するだけにしておきます)
Please select an option: (Use arrow keys)
(オプションを選択してください)
Use an existing project
(既存のプロジェクトを利用する)
Create a new project
(新規プロジェクトの作成)
Add Firebase to an existing Google Cloud Platform project
(既存のGoogle Cloud PlatformプロジェクトにFirebaseを追加する)
Don’t set up a default project
(デフォルトのプロジェクトを設定しない)
Select a default Firebase project for this directory: (Use arrow keys)
(このディレクトリのデフォルトのFirebaseプロジェクトを選択します。)
my-portfolio-636df (my-portfolio)
先ほど、プロジェクトを作成したので、「Use an existing project」を選択します。
すると、プロジェクトの一覧が出てくるので、先ほど作成したプロジェクトを選択しましょう。
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build’s output directory.
(publicディレクトリは、プロジェクトディレクトリからの相対的なフォルダです。
には、firebase deploy でアップロードされる Hosting assets が含まれます。もし
アセット用のビルドプロセスがある場合は、ビルドの出力ディレクトリを使用します。)
What do you want to use as your public directory? (public)
(公開ディレクトリとして使用したいもの)
ここは注意が必要です。
react-create-appで作成したアプリの場合、公開ディレクトリは、publicではなく「build」になっています。
なので、「build」と入力してから、Enterを押してください。
Configure as a single-page app (rewrite all urls to /index.html)
(single-page app として構成する)
SPAの場合、ルート以外のURLだとエラーになってしまいます。これの対策として、すべてのURLを/index.htmlにリライトしてくれる設定をするか聞かれています。
Reactは、SPAなのでYesで次に進みましょう。
Set up automatic builds and deploys with GitHub?
(GitHubで自動ビルドとデプロイを設定する?)
今回は、ぜひやってもらいましょう。これがすごい便利!
Yesで次に進みます。すると、ブラウザでGithubのサインインとFirebase CLIとの連携の画面が出てきますので、許可するようにしてください。
For which GitHub repository would you like to set up a GitHub workflow? (format: user/repository)
(どのGitHubリポジトリに対してGitHubワークフローを設定したいですか?)
事前準備で作成したリポジトリを設定します。フォーマットは、[ユーザ名]/[リポジトリ名]なので注意してください。
Set up the workflow to run a build script before every deploy?
(毎回のデプロイの前にビルドスクリプトを実行するようにワークフローを設定する?)
デプロイの前にビルドするか聞かれていますので、今回はYesで次に進みます。
What script should be run before every deploy? (npm ci && npm run build)
(毎回のデプロイの前に実行するスクリプトは何ですか?)
デフォルトが「npm ci && npm run build」なので、そのままEnterで行きます。
もし、yarnを使っている場合は、書き換えるようにしてください。
Set up automatic deployment to your site’s live channel when a PR is merged?
(PRがマージされたときに、あなたのサイトのライブチャンネルに自動的にデプロイされるように設定する?)
プルリクがマージされたときに、デプロイするようにするか聞かれていますので、Yesで次に進みましょう。
こうすることで、プルリクのマージトリガーでデプロイされるようになります。
What is the name of the GitHub branch associated with your site’s live channel? (main)
(あなたのサイトのライブチャンネルに関連する GitHub のブランチの名前は何ですか?)
自動デプロイするブランチを聞かれています。
Githubでリポジトリを作っていれば大抵は、mainだと思うのでそのままEnterで大丈夫です。
もし、masterなどにしている方は、書き換えるようにしてください。
+ Firebase initialization complete!
(Firebaseの初期化完了!)
これで完了です。
ルートディレクトリ配下に、「.github」ができていると思います。
なんと、Github Actionsの設定もFirebase CLIが勝手にしてくれています。
ymlの中身の説明は省略しますが、ぜひ一度中身は確認してどのようになっているか知っておくといいと思います。

Firebase Hostingにデプロイしてみる
まずは、Github Actionsを使わずに、手動でデプロイしてみましょう。
やることは、下記のコマンドを実行するだけです。
npm run build
firebase deploy実行したら「Hosting URL:https://xxxxx」が表示されていると思いますので、ブラウザで開いてみてください。
下記のような画面が、表示されていればデプロイができています。

Github Actionsを利用して、自動デプロイをしよう
ここまでできたら、実際にGithub Actionsを利用して、自動デプロイができるか確認していこうと思います。
GithubにPush
その前に、現状のコードをGithubにPushしておきましょう。
コマンドは、Githubにリポジトリを作成した際に表示されるものから少し修正加えています。
大したことはないので、わからない人は少し調べてみてください。
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/[ユーザ名]/[リポジトリ]
git push -u origin main自動デプロイを確認
今回は、Firebase CLIが自動でデプロイの設定してくれているので、ちゃんと動作するか確認してみます。
とりあえず、developブランチを作成して、そこで作業していくようにします。
git checkout -b developブランチが作れたら、App.tsxを下記に修正します。(この辺は適当に修正してください。)
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
<h1>MY PORTFOLIO</h1>
</div>
);
}
export default App;修正できたら、変更をPushしましょう。
git diff
git add src/App.tsx
git commit -m "CD動作確認
git status
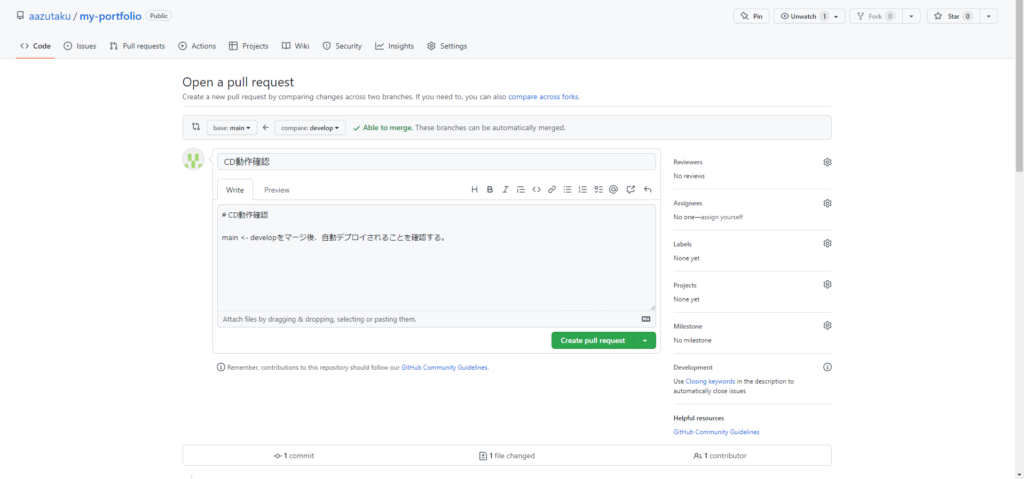
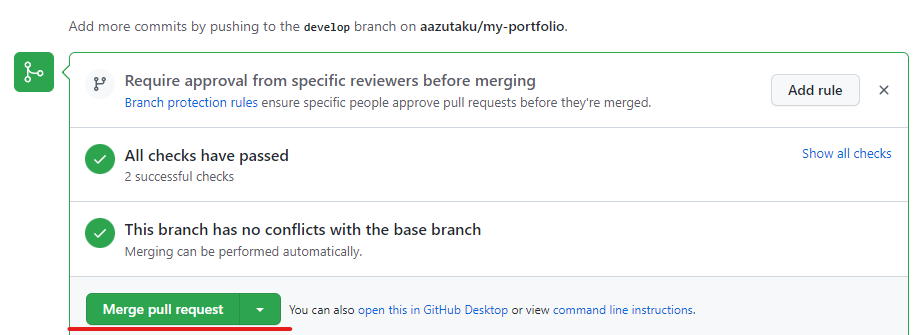
git push origin developプッシュできたら、developブランチ→mainブランチのプルリクを作成してください。

問題なければ、プルリクをマージしましょう。

ちゃんとデプロイできていることが確認できると思います!

Github ActionsでReactアプリをFirebase Hostingに自動デプロイは、これで完了です。
まとめ
今回は、「Github ActionsでReactアプリをFirebase Hostingに自動デプロイ」をやってみました。
実は、自動テストがまだ設定されていないので、この辺は次回やる形にしようと思います。
とはいえ、コマンドだけでここまでできるのは、非常にありがたいことですね。
学習に利用した参考書はこちら!
Amazon Kindle Unlimitedもおすすめ!






