今回は、「EC2のインスタンス作成」の方法を解説していきます。
ただEC2のインスタンスを作成するだけだと味気ないので、ついでにNginxというWEBサーバをインストールして動作確認をしてみようと思います。
- EC2って何?
-
EC2(Amazon Elastic Compute Cloud)は、クラウドに仮想コンピューティング環境を構築できるサービスになっています。
クラウド上にサーバーを構築できるので、スケールアップやスケールダウンが容易に行うことができます。 - Nginxとは?
-
Nginxは、NGINX社が提供しているWebサーバーソフトウェアになります。
同じWebサーバーソフトウェアでは、Apacheなどが有名です。
学習に利用した参考書はこちら!
Amazon Kindle Unlimitedもおすすめ!
EC2のインスタンスを作成しよう
まずは、EC2のインスタンスを作成していきます。
インスタンスという聞きなれない言葉が出てきていると思いますが、インスタンス=OSを載せた仮想サーバーだと思ってもらえれば問題ありません。
よく出てきますので、やっていくうちに慣れてくると思います!
EC2のインスタンス作成画面を開く
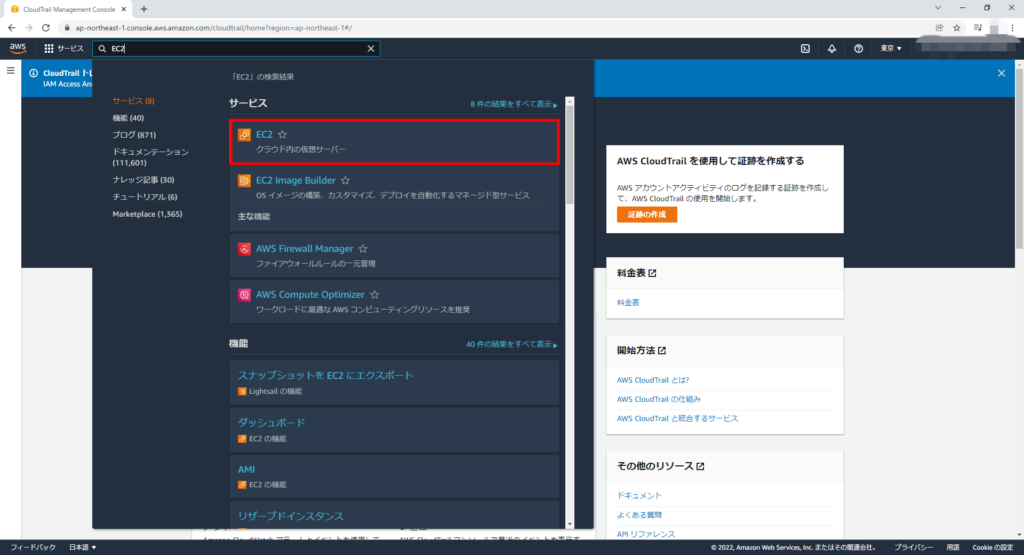
まずは、EC2のインスタンス作成画面を開きます。
検索欄でEC2を入力し、一番上に出てくる「EC2」というサービスを選択します。

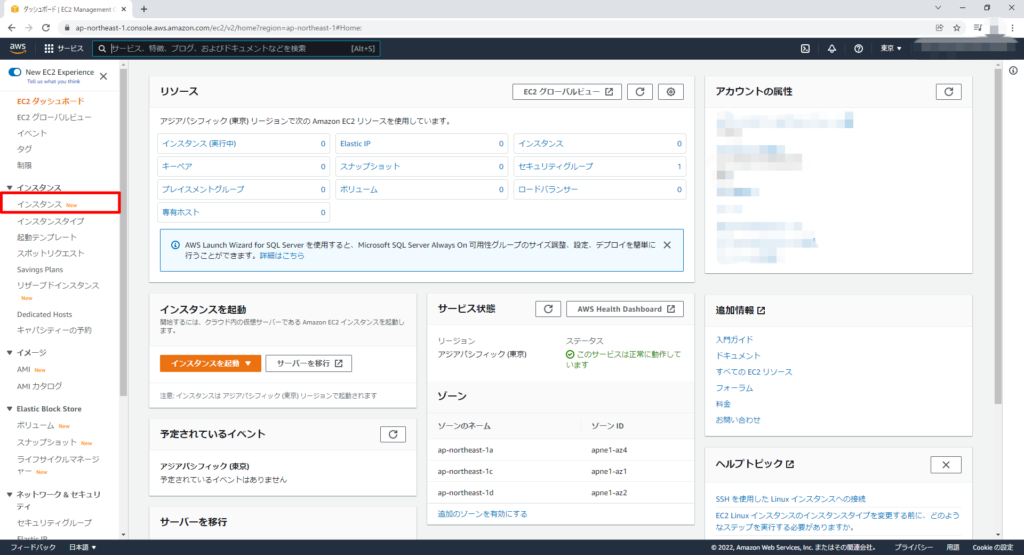
EC2ダッシュボードが開いたら、メニューから「インスタンス」を選択します。

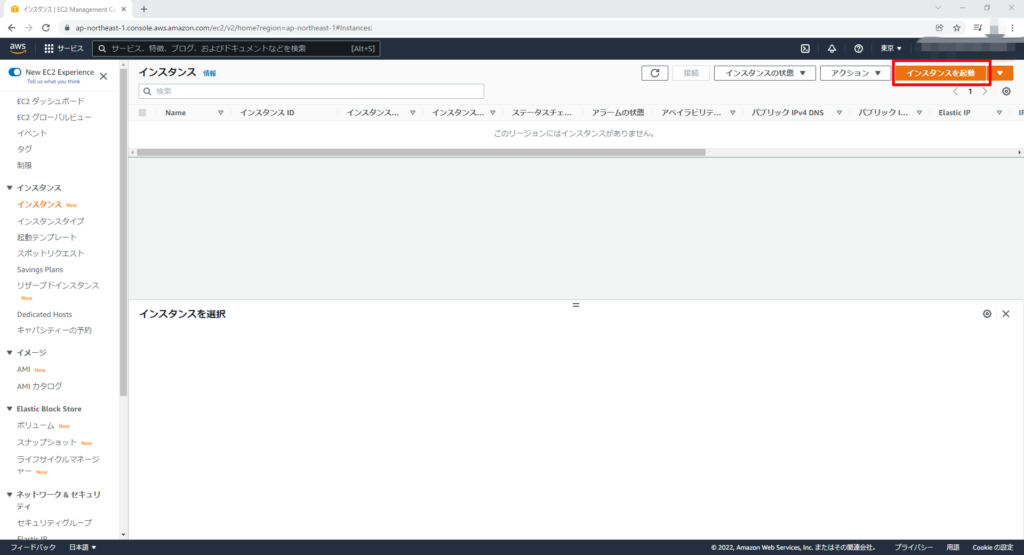
インスタンスの管理画面が開くと思います。まだ、作成してないので何もない状態ですね。
「インスタンスを起動」を選択します。

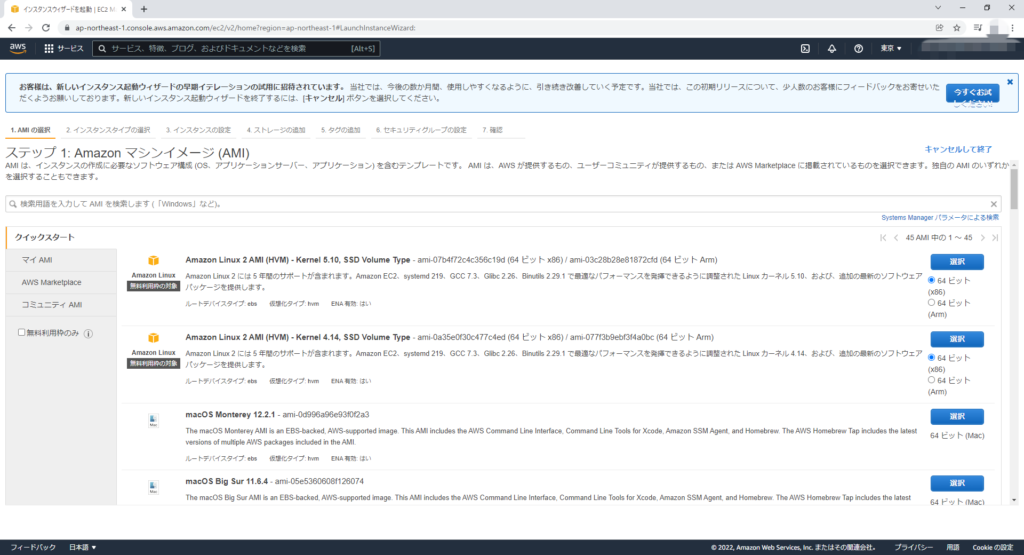
Amazon マシンイメージの選択画面が表示されると思います。
ここからEC2のインスタンスを作成していきます。

EC2のインスタンスを作成
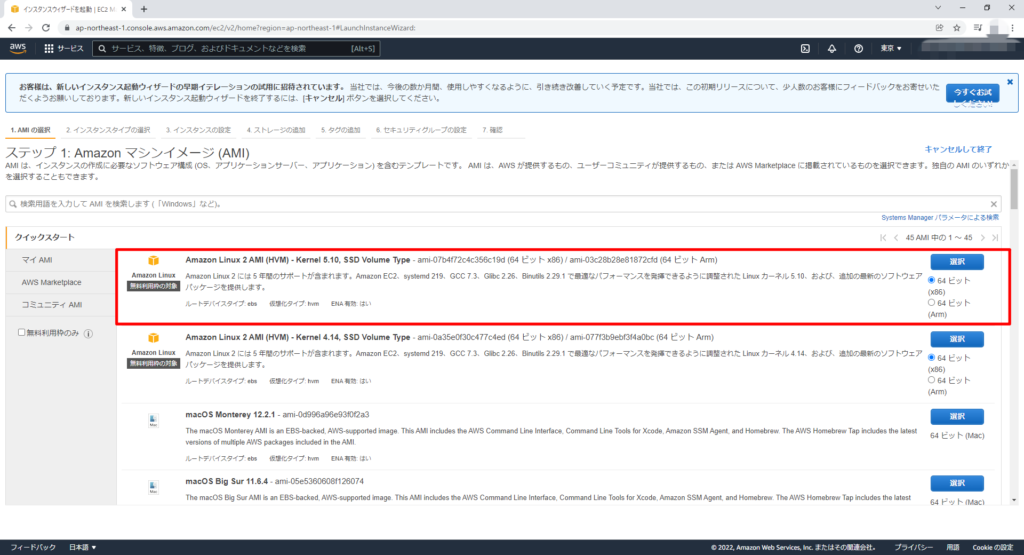
先ほど表示したAmazon マシンイメージ(AMI)の選択からしていきます。
AMIは、インスタンス作成に必要なソフトウェア「OS、アプリケーションサーバー、アプリケーション」を含むテンプレートを選択します。AWSが提供しているものもあれば、コミュニティが提供しているものもあります。
今回は、AWSが提供している「Amazon Linux 2 AMI (HVM)-Kernel 5.10, SSD Volume Type」というAmazon Linuxの最新バージョンで無料利用枠の対象のAMIを利用していきます。

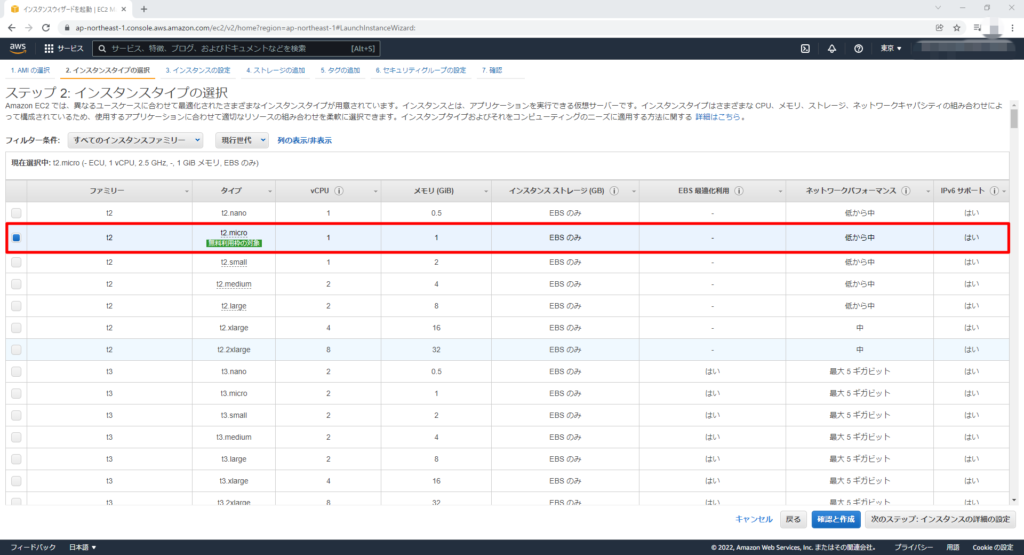
続いては、インスタンスタイプの選択です。
インスタンスタイプとは、「CPUやメモリ、ストレージ、ネットワークキャパシティ」の組み合わせを選択します。
性能に関わってくる部分なので、アプリケーションなどに合わせて適切に選択してもらえればいいのですが、今回は無料利用枠の対象である「t2.micro」を選択します。

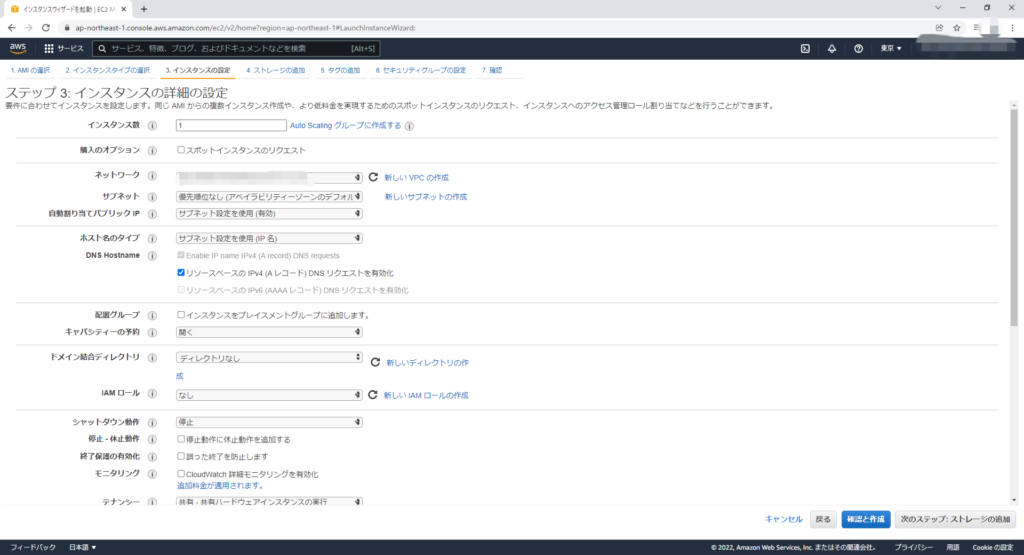
続いては、インスタンスの詳細の設定になります。
複数インスタンスの作成やネットワーク設定などができますが、今回はデフォルトのまま進めます。

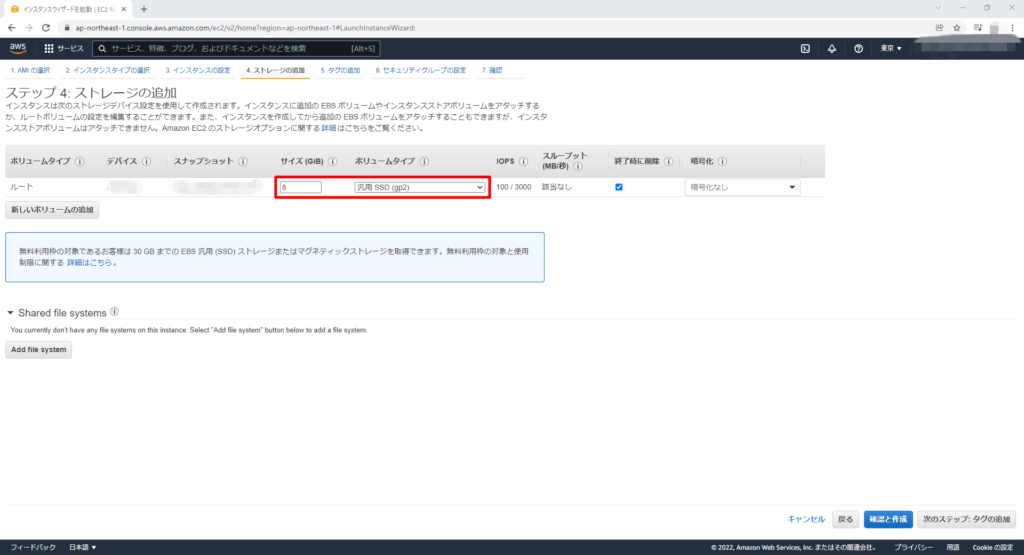
続いては、ストレージの追加になります。
無料利用枠は30GBまでのEBS汎用SSDになっていますが、今回はデフォルトで設定されている8GBのままで進めていこうと思います。
もし、ストレージを多く積みたい場合は、それぞれで変更を加えてください。

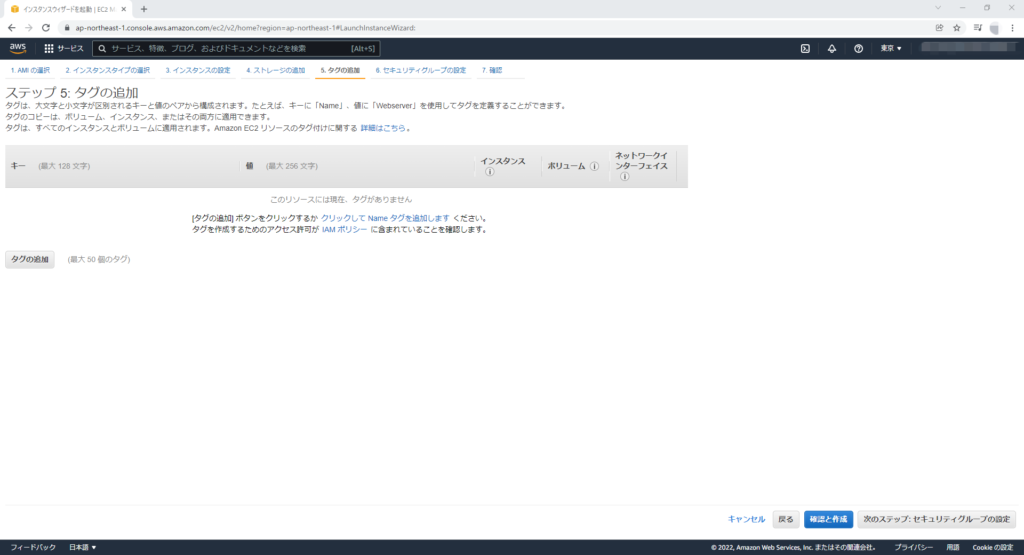
タグの追加ですが、今回は何も設定なしで次に進みます。

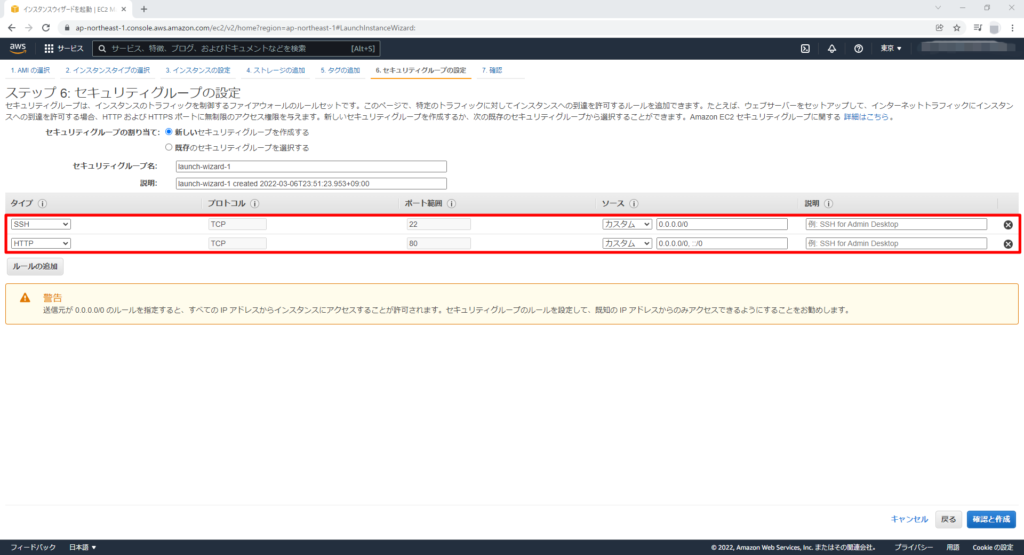
最後に、セキュリティグループの設定です。
SSHは元から設定されていると思いますが、HTTPのアクセスも許可したいので、下記のルールを追加します。
- タイプ
-
HTTP
- プロトコル
-
TCP
- ポート範囲
-
80
- ソース
-
カスタム:0.0.0.0/0,::/0
- 説明
-
任意

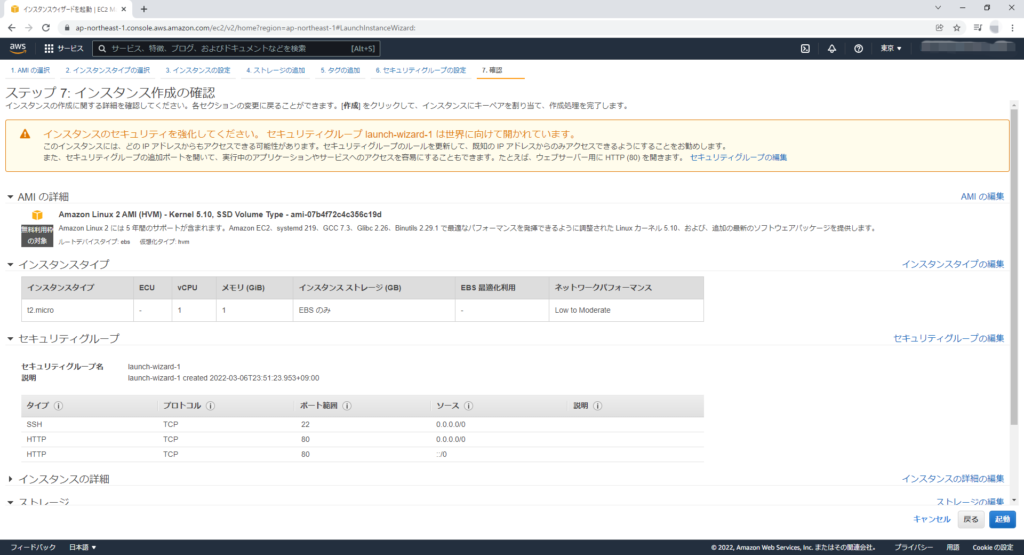
確認画面で設定内容を確認して、問題なければ起動を選択します。

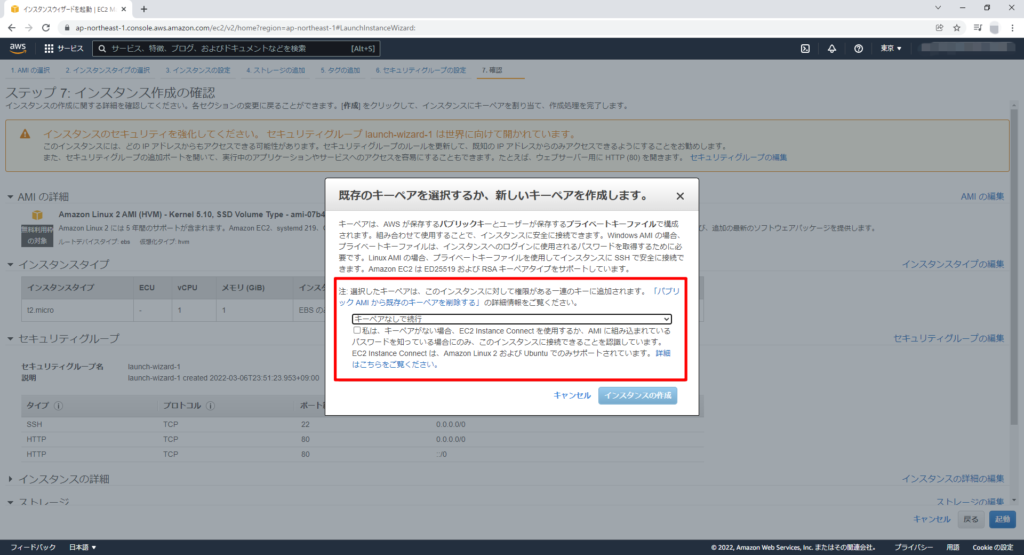
キーペアの設定が開きますが、今回はキーペアなしで続行をします。
この場合、インスタンスに接続する方法がEC2 Instance Connectを利用することになるので注意してください。
SSHで接続したい場合は、キーペアの設定をしてください。

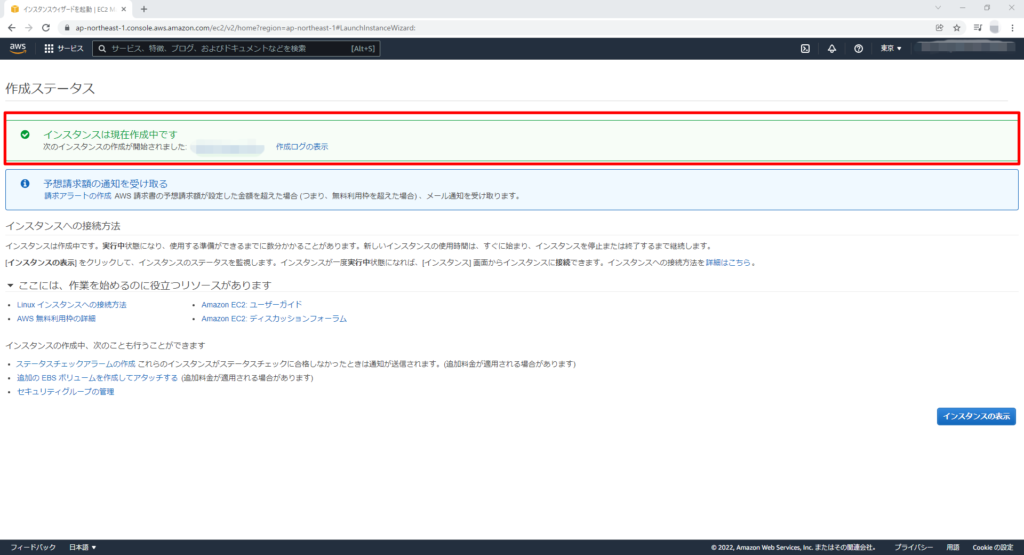
ここまできたら、インスタンスの作成が開始されると思います。

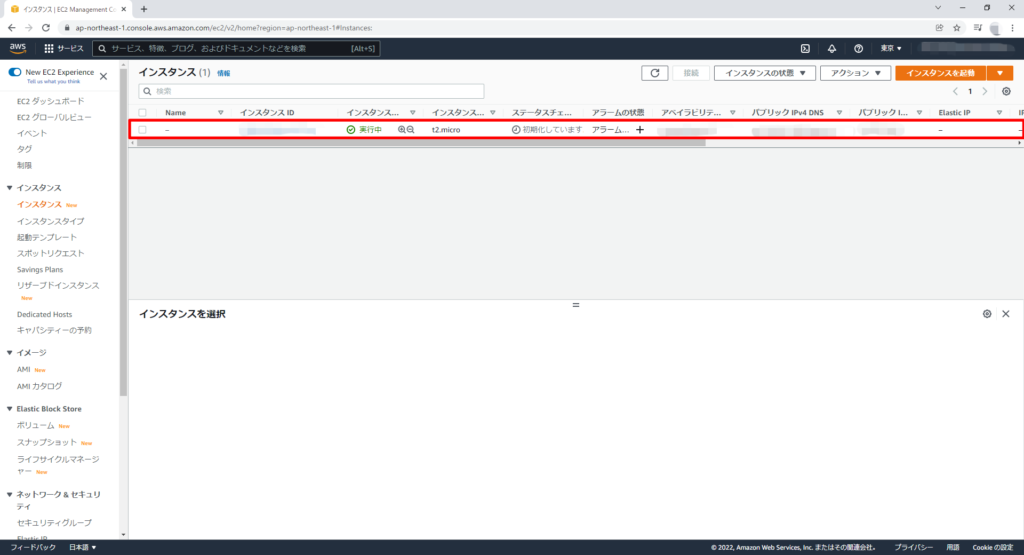
数分待つと、インスタンスが実行中になっていると思います。
これでインスタンスの作成、起動が完了したことになります。

EC2のインスタンスに接続してみよう
インスタンスの作成、起動が完了したら、インスタンスに接続してみましょう。
今回は、キーペアを設定していないので、EC2 Instance Connectを使って接続します。
EC2 Instance Connectは、AWSの API を利用してSSH接続をする方法です。
インスタンスに接続
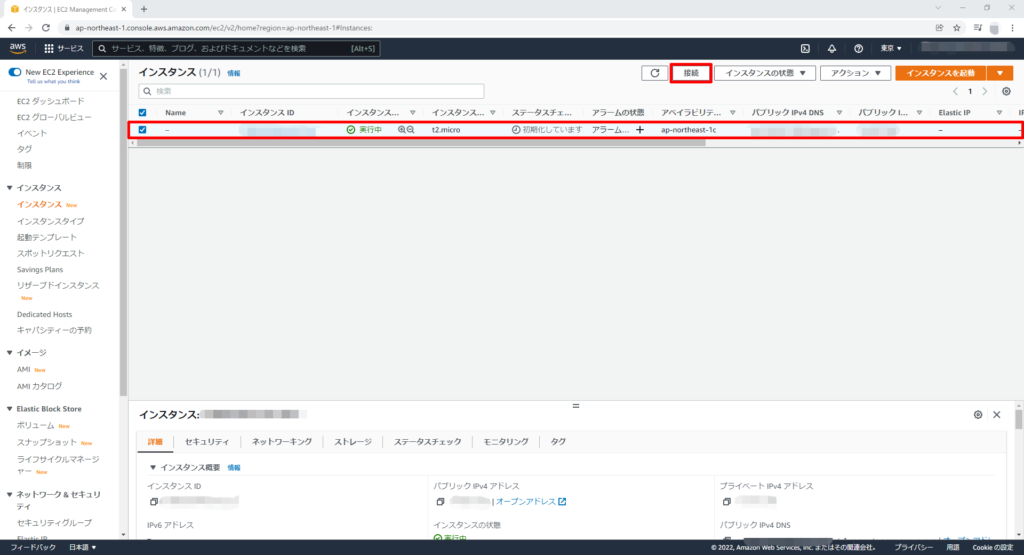
先ほど作成したインスタンスを選択し、接続を選択します。

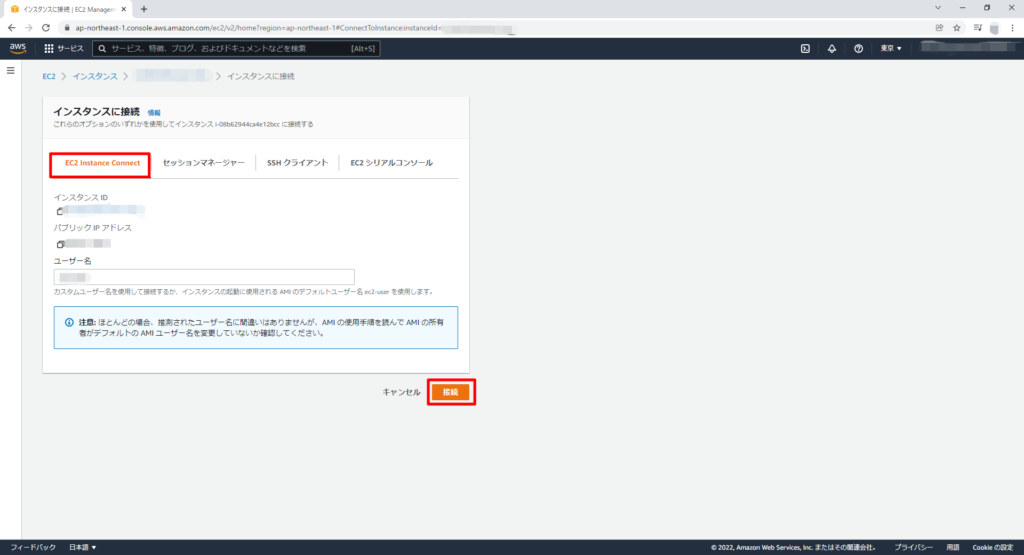
インスタンスに接続する方法を選択します。
EC2 Instance Connectを選択して、接続を選択しましょう。

ブラウザでEC2に接続できていれば完了です。

Nginxをインストールしよう
では、せっかくなので作成したインスタンスにNginxをインストールしてみようと思います。
インストールには、amazon-linux-extrasを利用します。
トピック(パッケージ)一覧を表示
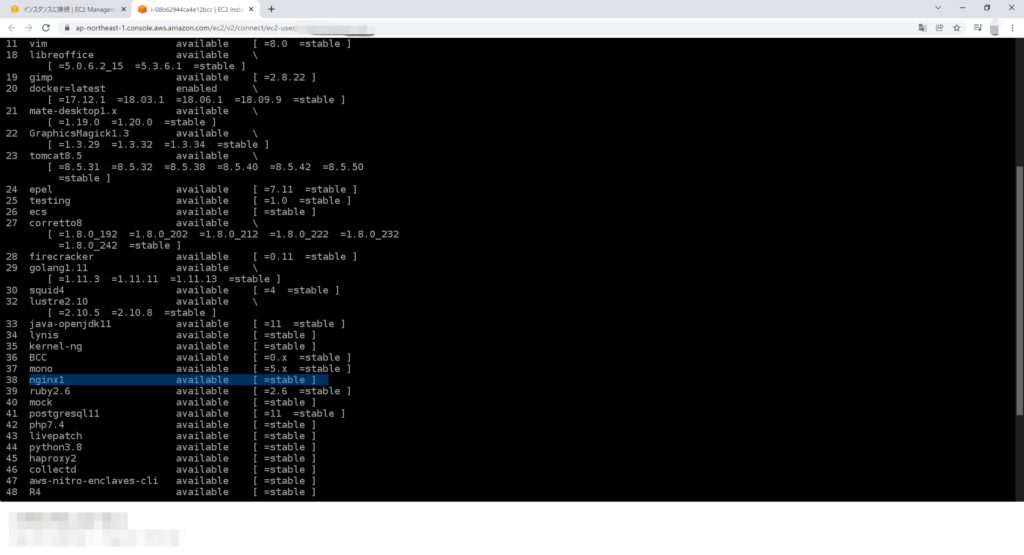
まずは、amazon-linux-extrasで取り扱っているトピック(パッケージ)一覧を表示します。
下記のコマンドを実行してください。
amazon-linux-extras下の方にnginxがありサポートしていることがわかると思います。

Nginxをインストール
amazon-linux-extrasでNginexがサポートされていることがわかったので、インストールしていきます。
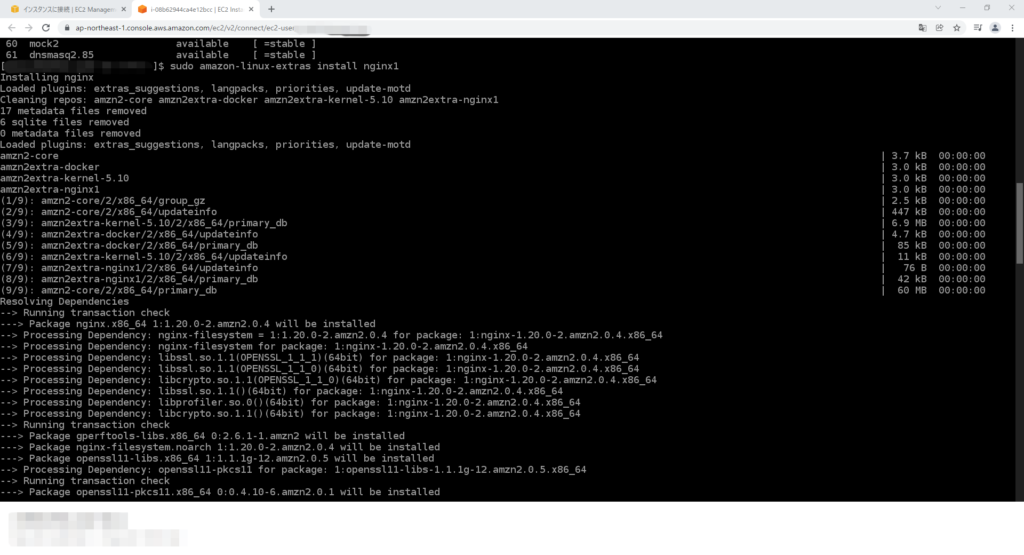
下記のコマンドを実行してください。
sudo amazon-linux-extras install nginx1下記のようにインストールが始まって、インストールが完了したらOKです。

Nginxを起動
インストールが完了したら、Nginxを起動しましょう。
起動コマンドは、下記になります。
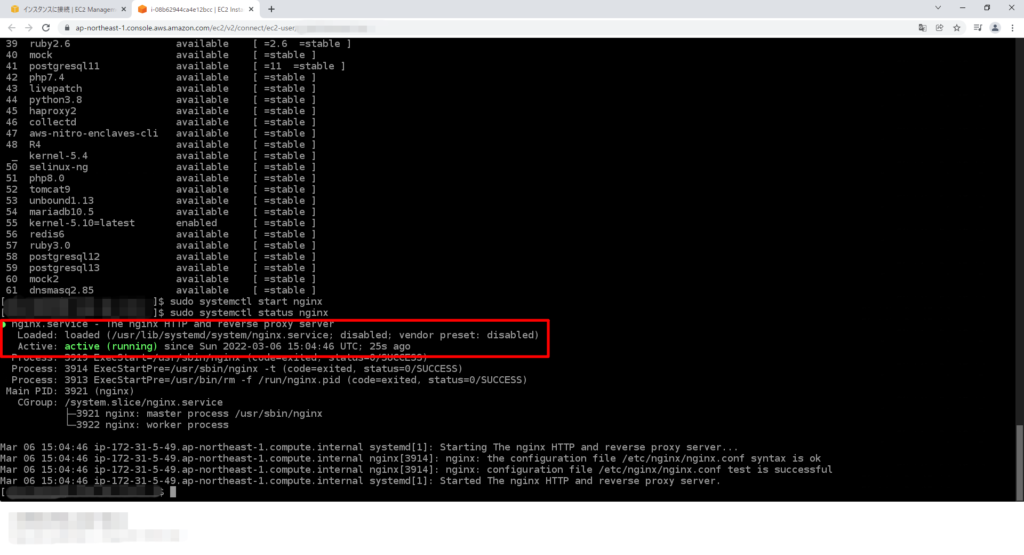
sudo systemctl start nginx特に何もメッセージはでないので、下記を実行して起動できているか確認します。
sudo systemctl status nginxactive (running)になっていれば、起動はOKです。

Nginxにアクセス
先ほど起動したNginxにアクセスしてみましょう。
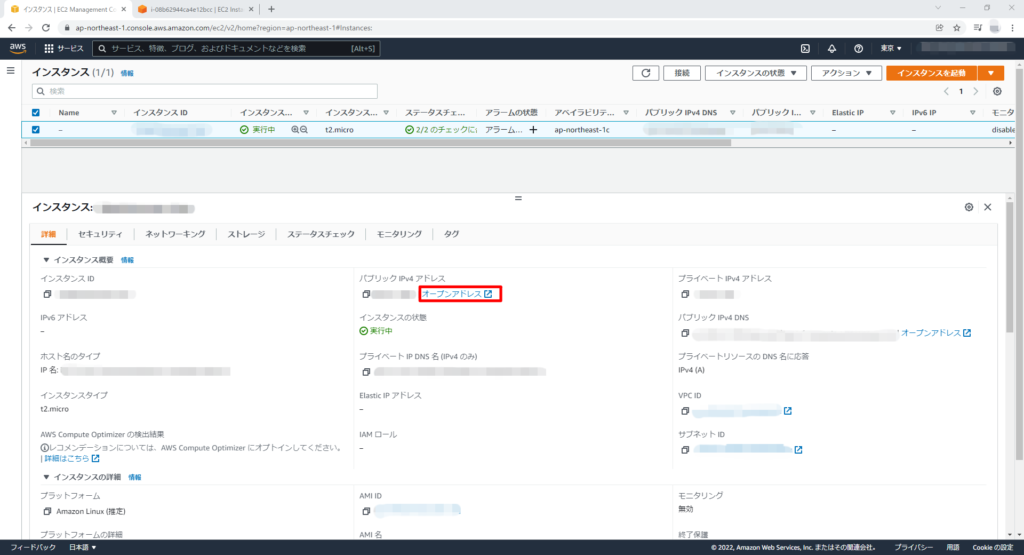
パブリック IPv4アドレスをコピー(オープンアドレス)して、ブラウザで確認します。

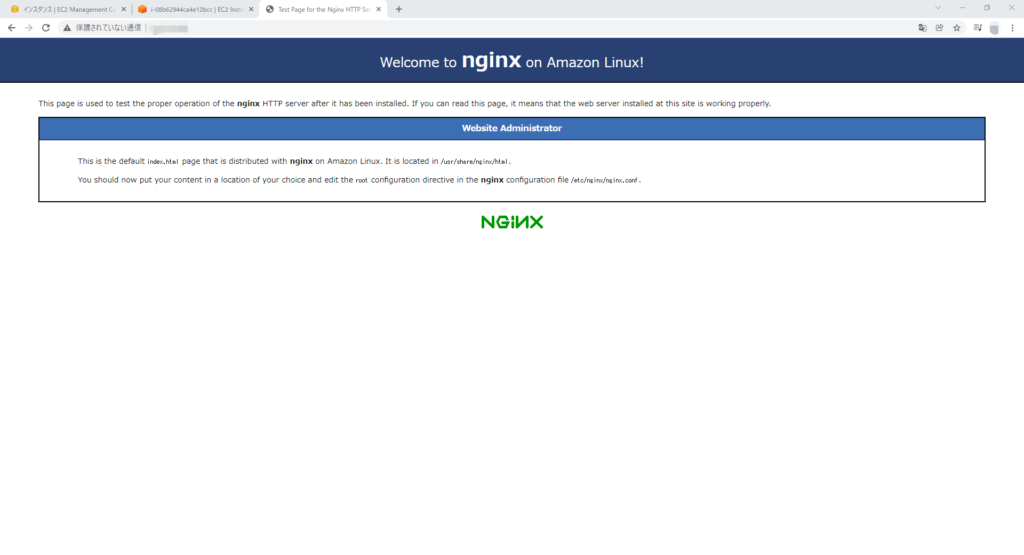
下記のような画面が表示されたら、nginxのインストールは正常にできたことになります。

最後に
今回は、「EC2のインスタンス作成」と「Nginxインストール」の方法を解説してみました。
AWSでよく使われるサービスの1つですし、無料利用枠でも試すことができるので、初めての方はぜひEC2を試してみてください。
他にもAWSを初めて利用する方のために、様々な記事を書いていますので、ぜひ参考にして見てください。
学習に利用した参考書はこちら!
Amazon Kindle Unlimitedもおすすめ!













